Cypressとは?
一言で言うと、WEB(WEBアプリケーション)の自動テストツールです。
E2Eテストはもちろん、結合テスト、単体テストでも、ブラウザで実行されるテストであれば実行可能で、JavaScriptで自動テストを実装できます。
以下、macを使ってる前提での解説になります
Cypressのインストール
Cypressのインストールはいくつかあります。
まず、前提としてnode.jsがインストールされている必要があります。
- npmコマンドでインストール
npm install cypressそして起動
上記のコマンドでインストールが完了したら
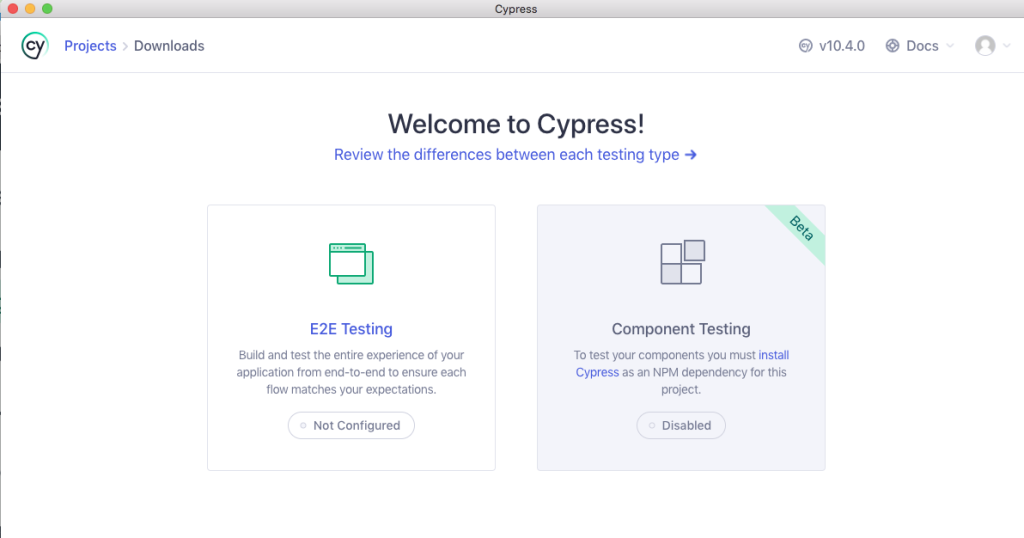
npx cypress open上記のコマンドでCypressを起動できます。
が、タイムアウトして以下のエラーで起動できず、、、、
Cypress verification timed out.
This command failed with the following output:
/Users/ユーザー名/Library/Caches/Cypress/10.4.0/Cypress.app/Contents/MacOS/Cypress --no-sandbox --smoke-test --ping=146
----------
Command timed out after 30000 milliseconds: /Users/ユーザー名/Library/Caches/Cypress/10.4.0/Cypress.app/Contents/MacOS/Cypress --no-sandbox --smoke-test --ping=146
Timed out
----------
Platform: darwin-x64 (17.7.0)
Cypress Version: 10.4.0
ですが、とりあえず以下のコマンドのようにCypressの実態をフルパスで叩いたら起動しました。
/Users/ユーザー名/Library/Caches/Cypress/10.4.0/Cypress.app/Contents/MacOS/Cypress

次回以降に、具体的なcypressの使い方について見ていきたいと思います。
以上、自動テストツールCypressのインストールから起動までを3分で理解するでしたー。
「Cypress(自動テストツール)のテストコードの書き方を3分で理解する」記事はこちら
未経験からハイスキルまで【エンジニア就活】
参考文献