自動テストツールCypressのインストールや、サンプルスクリプトの実行の仕方は以下で解説しましたが、
今回は、テストコードを実際に書いていく手順について解説したいと思います。
Specファルの新規作成
CypressでテストコードはSpecファイルへ記述します。
ということで、まずは「+ New Spec」ボタンをクリックしましょー

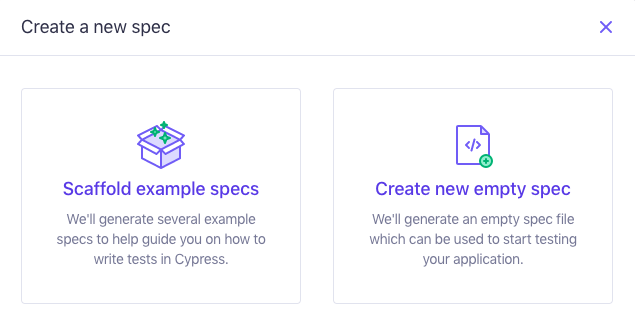
続いて「Create new empty spec」をクリック

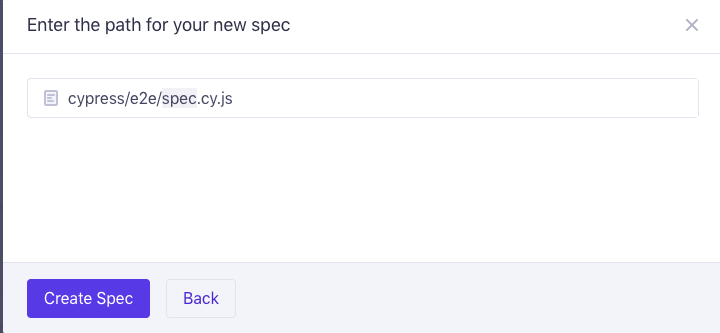
次に下記のようなウィンドウが表示されます
specファイルのファイル名を変更する場合は、ここで変更し「Create Spec」ボタンをクリック

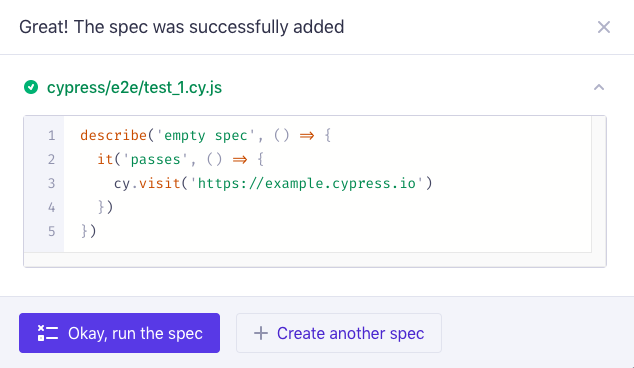
下記のような、テスト対象のサイトをブラウザで開くだけの簡単なコードが表示されます。
「Okay, run the spec」をクリック。

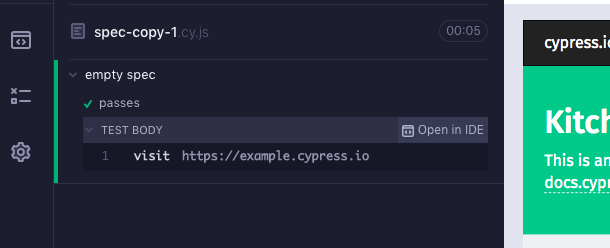
自動的にテスト対象のページを開くだけの簡単なテストが開始します。
テストコード(Specファイル)の編集
そのテストコードを修正したい場合は、画面左側で該当のテストへマウスオーバーすると「Open IDE」の文字が表示します。
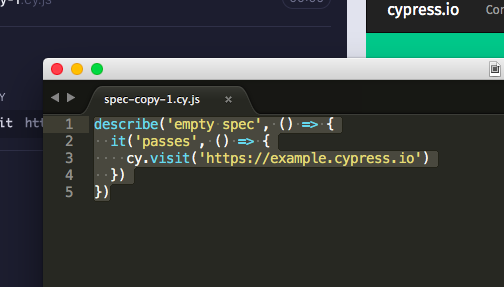
そこで任意のIDEを選択し、テストコードを修正する為のツールを開きます。

以下は、テキストエディタ「Sublime Text」で表示しています。

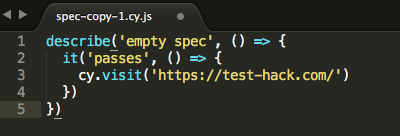
訪問するテスト対象を「https://example.cypress.io」から「https://test-hack.com/」に変更して上書き保存してみます。

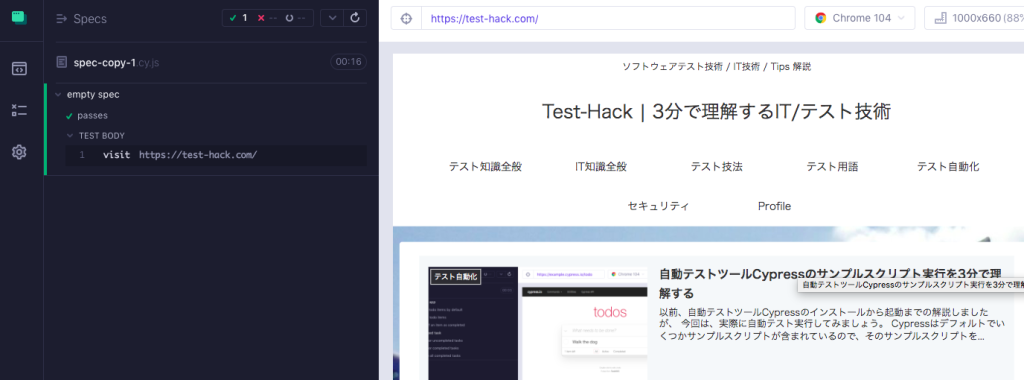
そうすると「https://test-hack.com/」へ訪問するだけのテストが走り、下記のようにテストが通ったことがわかります。

次にクリックする操作を加えます。
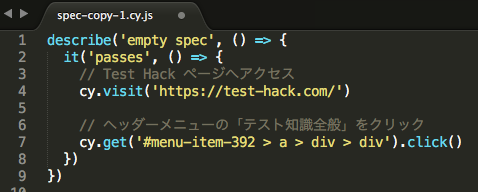
ヘッダーメニュー内の「テスト知識全般」をクリックするコードを追加すると以下のような形になります。

「●●すること」みたいなアサーションを加える方法
テストとうのは、単純に画面操作するだけではなく「●●すること」みたいなチェック/確認の操作があってテストが成立するはずです。
というわけで、次に「テスト知識全般」画面へアクセスした後、
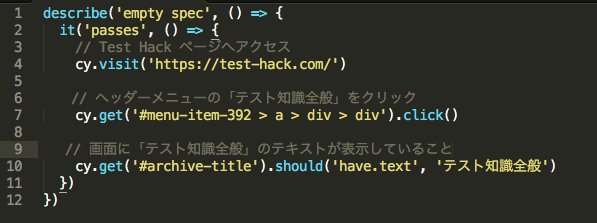
画面上に「テスト知識全般」のテキストが表示していること、をチェックするアサーションのコードを加えます。
アサーションはshouldのコマンドを使います。(オフィシャルのドキュメントはこちら)

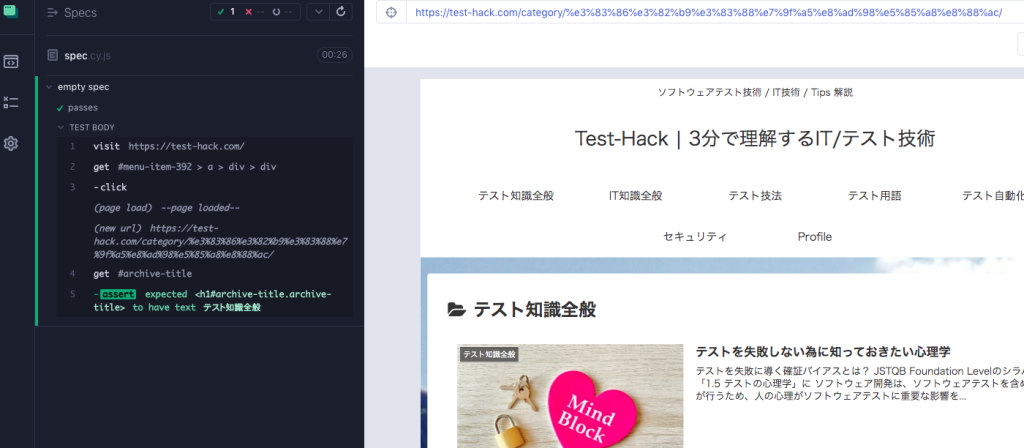
テストコードを保存するとテストが自動で実行されます。
上記のテストコードを実行した結果は以下のように、テストが通っていることがわかります。

以上が
・テスト対象へのアクセス
・クリック
・アサーション
といった、Cypressで自動テストを行う際の基本的なテストコードの解説でした。