【QCの7つ道具】「新」と「旧」の違い
【QCの7つ道具】という言葉を知ってますか??
【QCの7つ道具】というのは、品質管理業務で使える、主に統計データのような数値で分析するためのツールのことです。
具体的には、
パレート図
ヒストグラム
管理図
散布図
特性要因図
チェックシート
グラフ
です。ちなみに【新QCの7つ道具】というものもあり、
親和図法
連関図法
系統図法
マトリックス図法
アローダイアグラム
PDPC法
マトリックスデータ解析法
です、ざっくり「旧」と「新」の違いは、
「新」の方は、言語データも整理、可視化して分析できるツールを含んでいます。
ITエンジニアに特化した就活ナビ【エンジニア就活】
WebアプリQCの現場で使える7つ道具
今回は、少し視点を変え、分析や可視化というツールというよりは、
Webアプリケーションのテスト現場で使える!あると便利な7つ道具を紹介します。
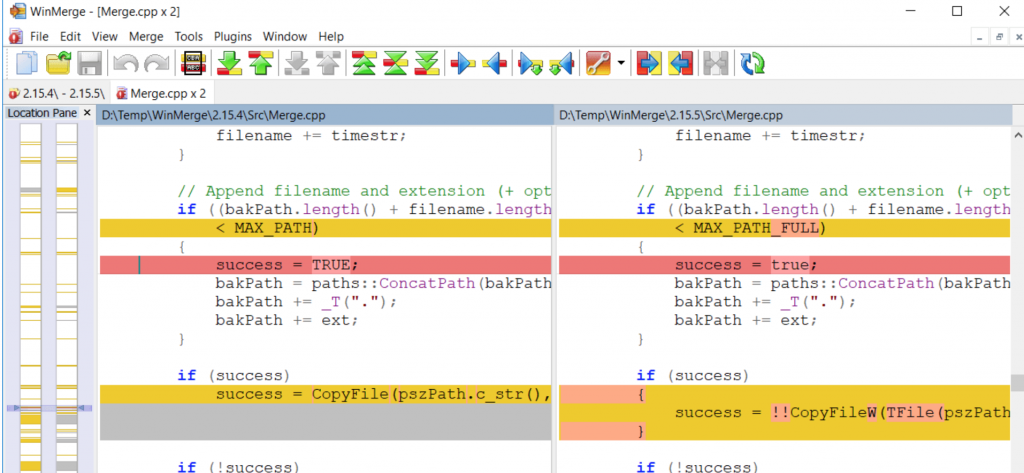
その1:diff – (差分ツール)

例えば、
「Webアプリの新規会員登録時に受信するメールの本文を変更したのでテストして!」
と言われた時、仕様書と、実際のメール本文と一字一句、長いテキストの差分を目でチェックするのは辛いですね・・・・そんな時、便利なのがdiffツールです。
diffツールには色々ありますが、有名なとこだとWindowsだとWinMergeとか、macだとFileMergeでしょうか。
その2:QRコード作成
例えば、スマホの実機で、テスト環境のWEBページのURLをスマホでポチポチ打つのは面倒ですよね??
そんな時、QRコード生成サイトなどで、URLのQRコードをさくっと作って、QRコードで読み込んでアクセスすると便利です!
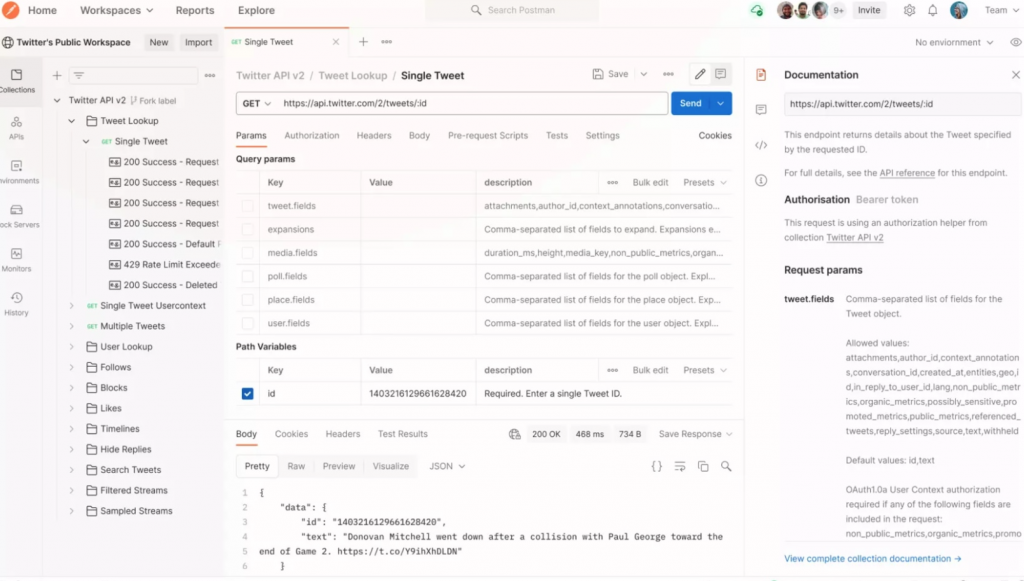
その3:APIテストツール

有名なとこだとPostmanなどでしょうか。
curlコマンドでもテスト対象のAPIへリクエスト送って、レスポンス確認する事は出来ますが、
豊富な機能を備えたツールを使うと便利です。
【こちらの記事もおすすめ】Postmanの使い方の基本を3分で理解する
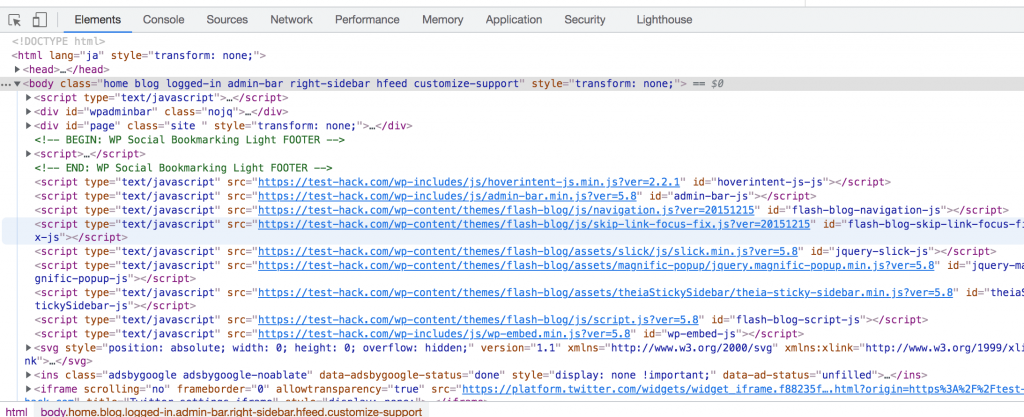
その4.:Google Chrome デベロッパーツール

言わずもがな、、、って感じですが。
ざっくり言うと、今、Chromeで表示しているのHTML、CSSが確認できます。
それ以外にも色々確認できます。
その5:VPN接続サービス

海外のグローバルIPを使ってWEBへ接続する、
または逆に、海外から日本のグローバルIPを使ってWEBへ接続したい。など、
海外も含めたチームで作業しているとたまに必要になったりします。
そんな時に、便利なのがVPNサービスです。
無料のものから有料のものまで、色々あります。
【グループ専用VPNサーバー】その6:自動テストツール

有名なとこではseleniumでしょうか。それ以外にも色々あります。
繰り返し実行するような、リグレッションテストをテスト自動化すると、ある程度、テスト工数の削減になります。(メンテ工数はかかりますが・・・)
その7:負荷テストツール

有名なとこではJMeterやLoadRunnerなどでしょうか。
ざっくり言うと、その名の通り、テスト対象に負荷をかけ、テスト対象のパフォーマンスを計測したりします。
というわけで、WebアプリケーションのQC現場で使える7つの道具についてご紹介しました。
是非、参考にしてみてください!