コード書けなくても、テストを自動化できるツールは色々なものがあり、
代表的なものではSelenium IDEなどがあります。
簡単に言うと、手動で行った操作を記録し、アサーションを作り、プレイバックするとその通り、再度、自動で操作してくれて、テストを自動化できると言うものです。
Selenium IDE 導入
現在のSelenium IDEはChromeの拡張機能、またはfirefoxのアドオンとして提供されています。
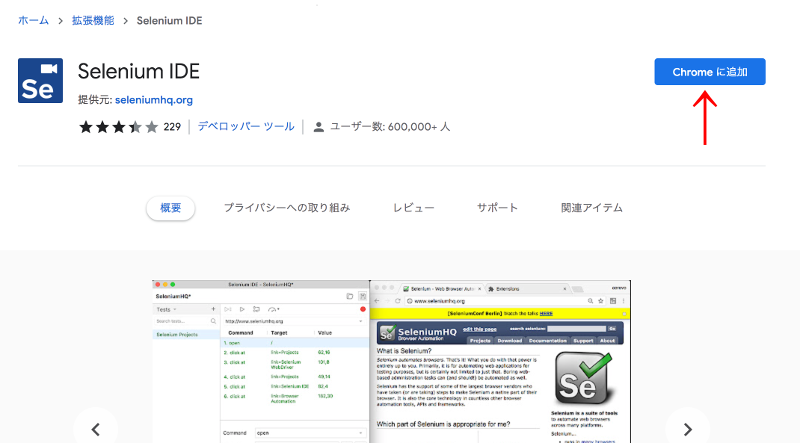
Chromeの場合は、Chromeウェブストアへアクセスし、「Chromeに追加」ボタンより追加できます。

Selenium IDE 起動とプロジェクト作成
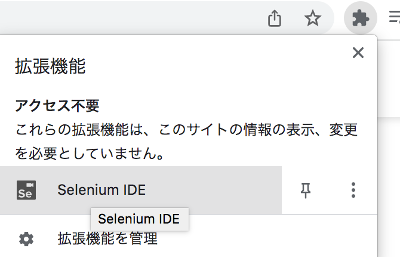
追加した後、Chromeブラウザの拡張機能アイコンよりSelenium IDEを起動できます。

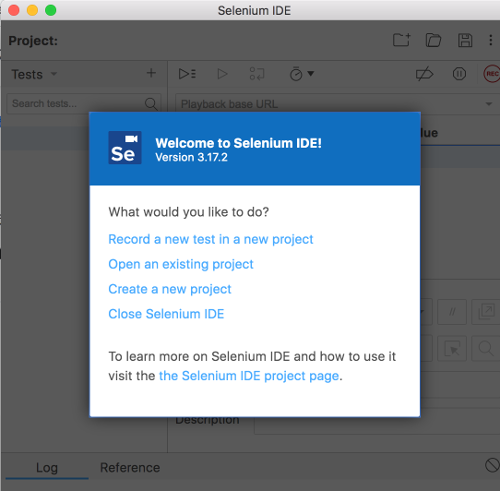
Selenium IDEが起動すると、以下の様なウィンドウが開きます。とりあえず、自動テストを新規作成したい場合は、「Record a new test a new project」を選択。

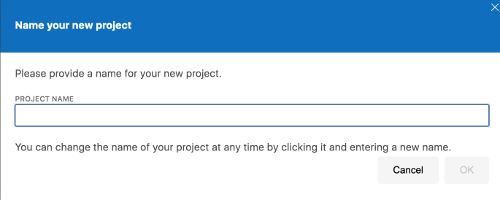
任意のプロジェクト名を付け↓ 、

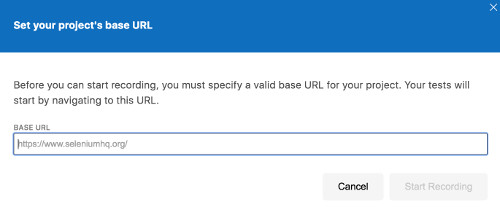
次にテスト対象のURLを設定します。

以上を設定すると、テスト対象のサイトを開いたブラウザが新規ウィンドウで起動し、既に画面操作のRecordが開始している状態になります。
操作のRECとアサーションでテストを作る
Selenium IDEでのテストの作り方は、ざっくり言うと
- 画面操作を記録する
- アサーション(Assertion)を行う
- アサーションとは、要は「●●していること」みたいなことを確認することです。例えば「●●が表示していること」みたいな
です。
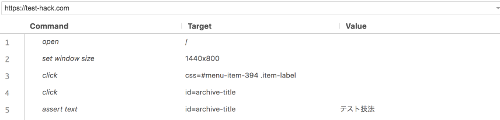
前述した通り、Selenium IDEを起動し、テスト対象を開いた、ブラウザウィンドウを操作すると、その操作が自動でSelenium IDEに記録されていきます。

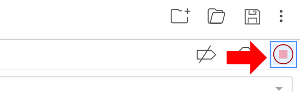
RECを止めたい時は、以下のRECボタンをクリックするとRecordは停止します。

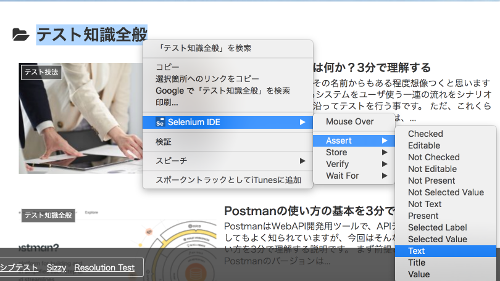
アサーションの作り方は色々ありますが、例えば、画面上にテキストの「●●が表示していること」をテストしたい場合は、
REC中に画面上のそのテキストを選択し、右クリック、Selenium IDE -> Assert -> Textを選択する事で、「テキスト●●が表示していること」というアサーションを追加できます。ちなみにアサーションは「テキストが表示していること」以外にも色々なアサーションができます。詳しくはオフィシャルのドキュメントを参照。

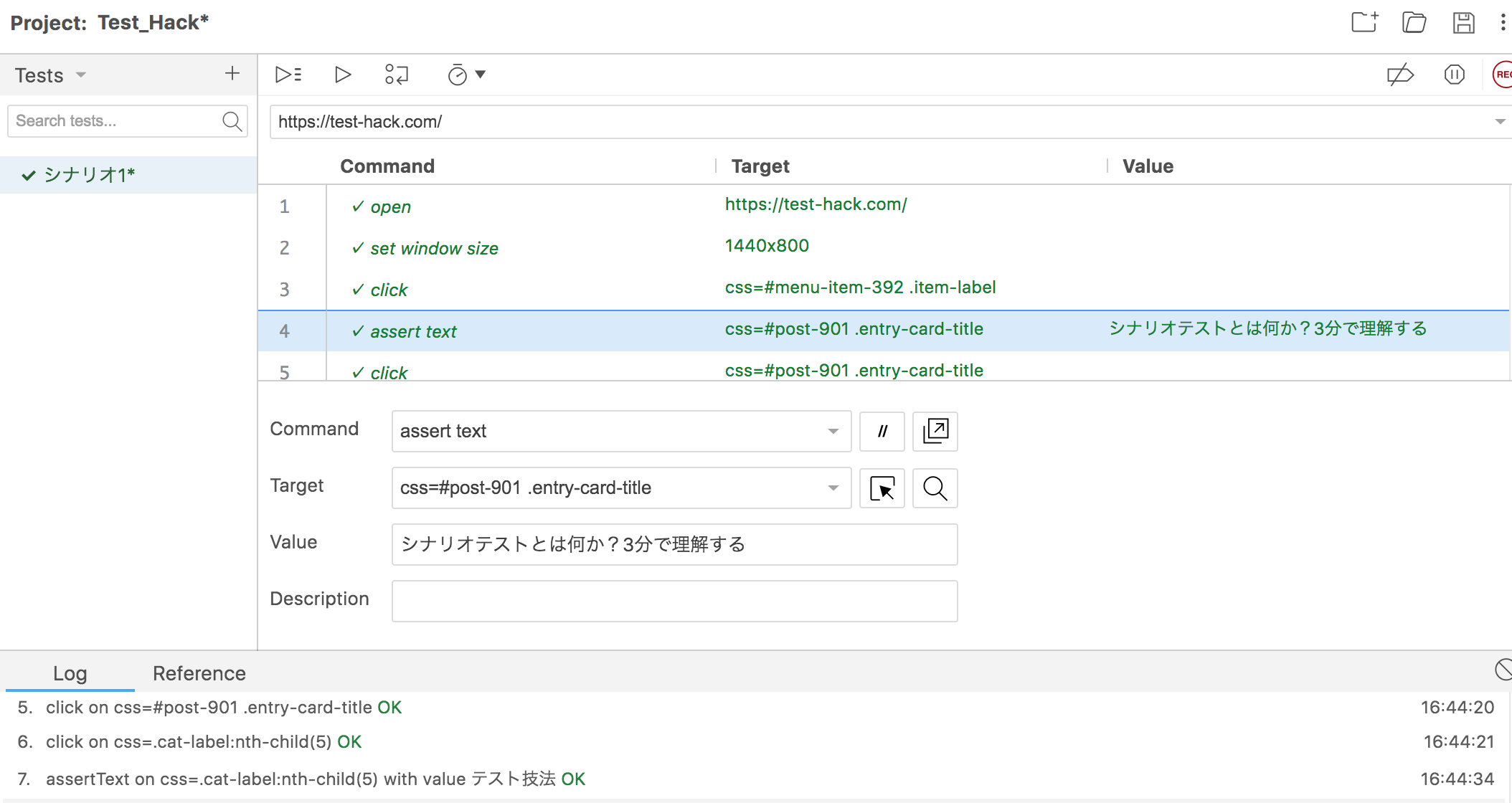
テストの実行と結果の確認
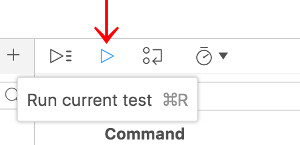
テストの作成が終わったら「Run Current test」ボタンをクリックするとテストが開始します。

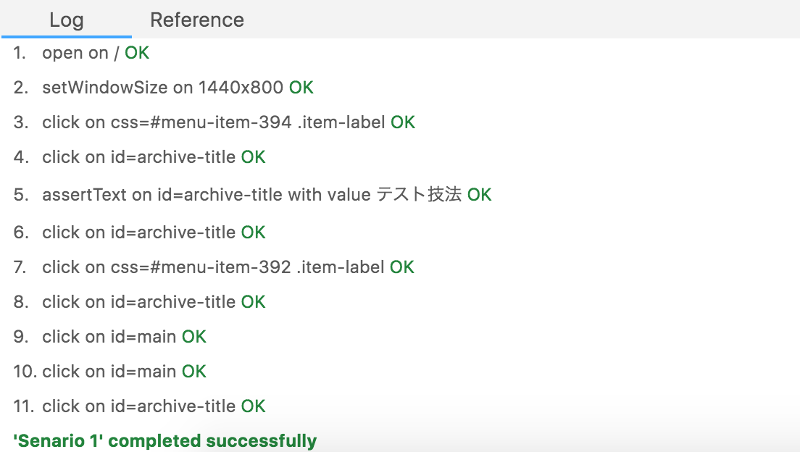
テストが終了したら「Log」部分でテストの結果が確認できます。

テストの保存
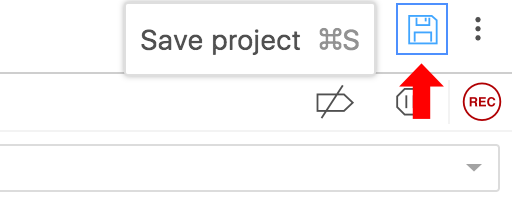
作成したテストを保存しておきたい場合は、「Save Project」ボタンをクリックすると、プロジェクトファイルがエクスポートできます。

この保存したプロジェクトファイルを開くことでいつでも作成したテストを呼び出すことができます。
簡単ですね!以上、Selenium IDEでのテスト自動化について3分で理解する説明でしたー。
20代のフリーター向けの就職支援サービス
参考文献