JMeterバージョン:apache-jmeter-5.4.3
Macを使用を前提に解説します
自己証明書の準備
まずHTTPSサイトへプロキシを使ってJMeterでテストシナリオを作成しようとすると、そのままではテストシナリオは作成できません。
まずはJMeterの自己証明書をそのPC内へインストールをする必要があります。
自己証明書の作成の仕方と、インストールの方法は以下の記事で詳しく解説してますので、こちらを参照してみてください。
テストシナリオ作成
続いて、JMeterの方で具体的なテストシナリオの作成を行っていきます。
1 .テスト計画を右クリック -> 追加 -> Thread Object -> スレッドグループを追加
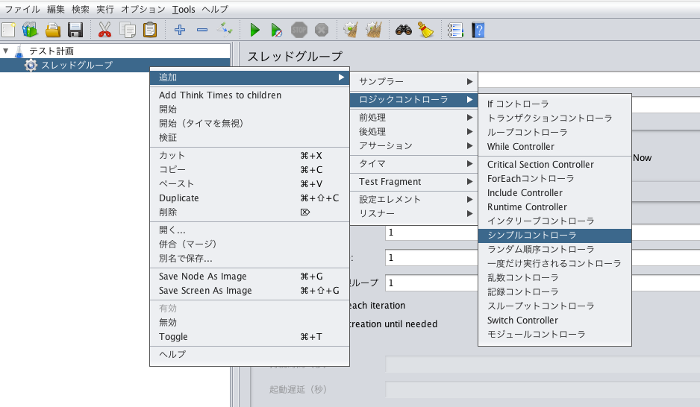
2 .スレッドグループの配下にシンプルコントローラーを追加

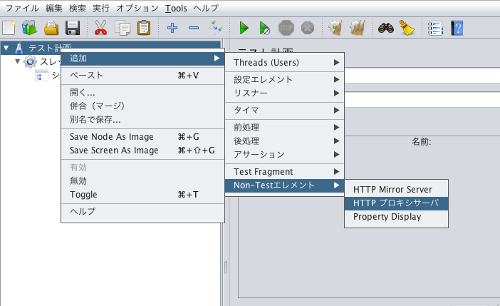
3 . テスト計画を右クリック、HTTPプロキシサーバーを追加

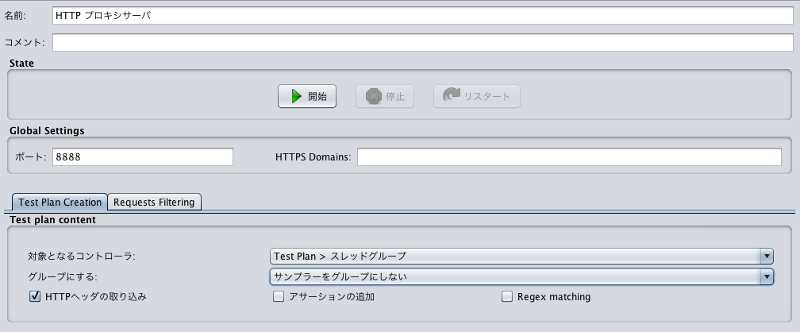
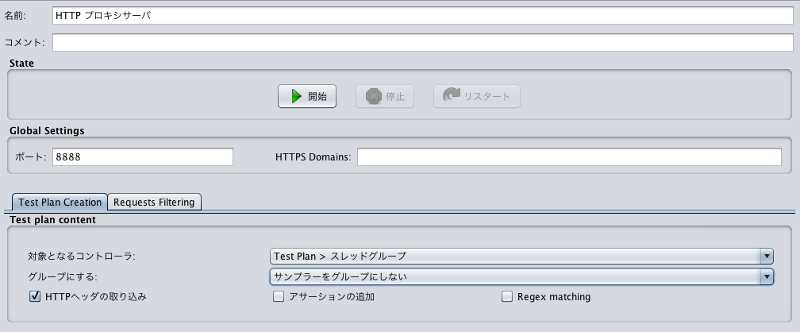
4 . JMeter内のHTTPプロキシサーバの設定を行う
・ポートはデフォルトの8888のままでOK
・「対象となるコントローラ」でシナリオの記録先を指定。シンプルコントローラーを選択

5 . PC側のプロキシ設定を行う
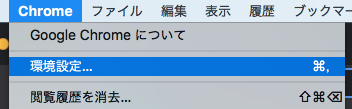
・Chromeの環境設定画面を開く

・Chromeの環境設定画面の検索で「プロキシ」のキーワードで検索

・検索結果に表示される「パソコンのプロキシ設定を開く」をクリック
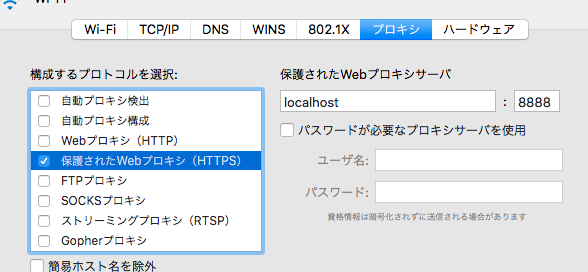
・PC(ここではmac)のプロキシ設定画面が開くので、ここでHTTPSのプロトコルを使う際のプロキシ設定を行います
・HTTPSのサイトでシナリオ作成する場合、「保護されたWebプロキシ(HTTPS)」にチェックを入れ、「保護されたWebプロキシサーバ」にlocalhostと入力、ポートは8888 (JMeterで設定した値)を入力し、「OK」 -> 「適用」

以上でPC側のプロキシ設定は完了
6 . JMeterの方へ戻り、HTTPプロキシサーバのコンポーネント画面を開き、「開始」ボタンをクリック

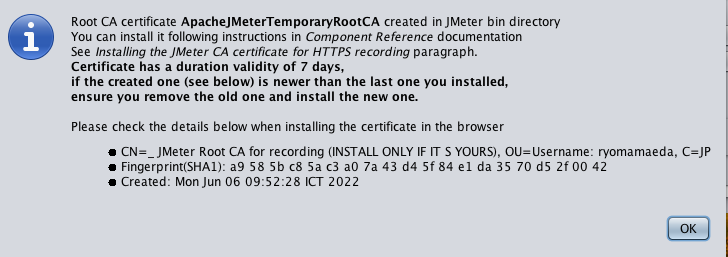
7, 自己証明書についての説明が書かれているウィンドウが表示されたら「OK」をクリック

8 . あとはテストシナリオ通りにブラウザを操作
9 . 停止 ボタンをクリックすると、操作のレコードが終了します
10 . シンプルコントローラを確認すると、テストシナリオとして操作したリクエストがレコードされているはずです。
以上で、テストシナリオの作成は完了です。
ちなみに、テストシナリオの作成が完了したら、PC側のプロキシの設定は元に戻しておきましょう。
無駄に遅くなります。
以上、JMeterでテストシナリオを作る方法を3分で理解する説明でしたー


