以前、自動テストツールCypressのインストールから起動までの解説しましたが、
今回は、実際に自動テスト実行してみましょう。
Cypressはデフォルトでいくつかサンプルスクリプトが含まれているので、そのサンプルスクリプトを実行すると、自動テストの実行イメージがわきやすいかと思います。
E2Eテストのサンプルスクリプトを実行してみる
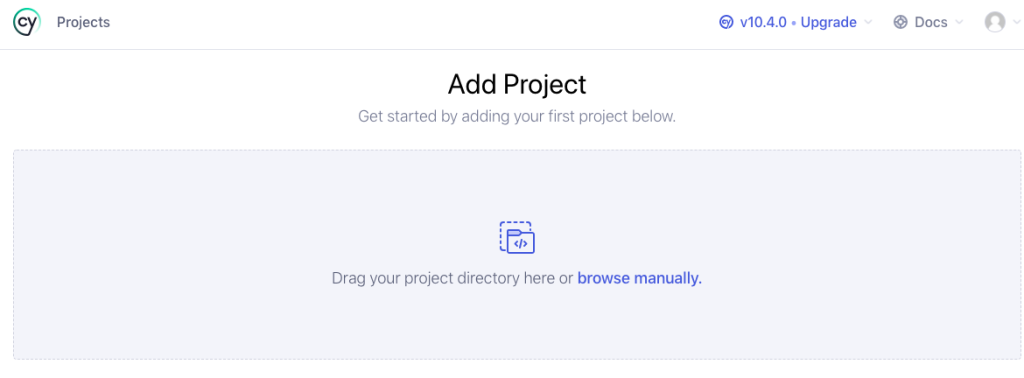
まずはCypress起動後、「browse manually」をクリックし、どの場所にCypressのプロジェクトファイルを置くか、を選択します。

CypressのProjectファイルを置く場所が決まったら
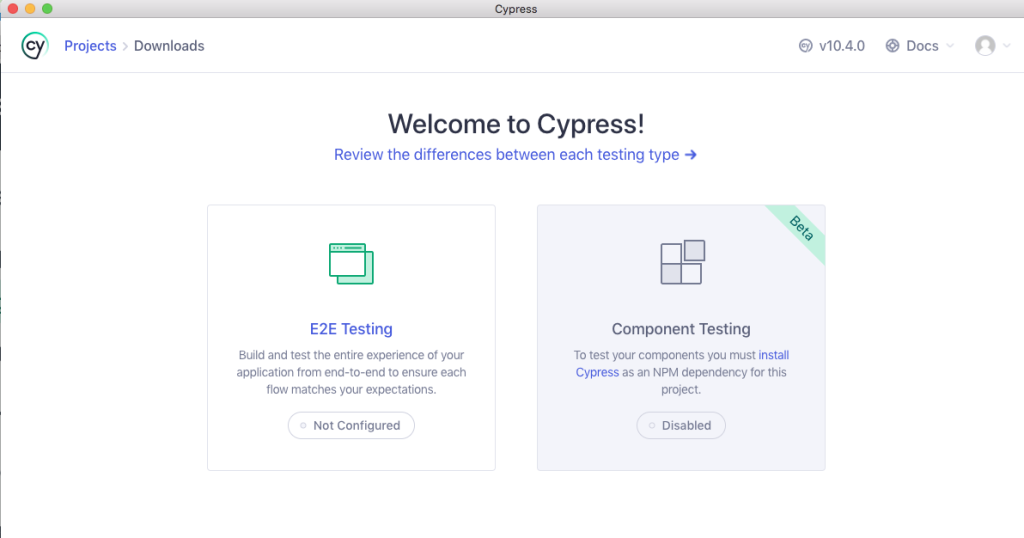
次に、どのテストタイプで実行するか選択。ひとまず「E2E Testing」を選択します。

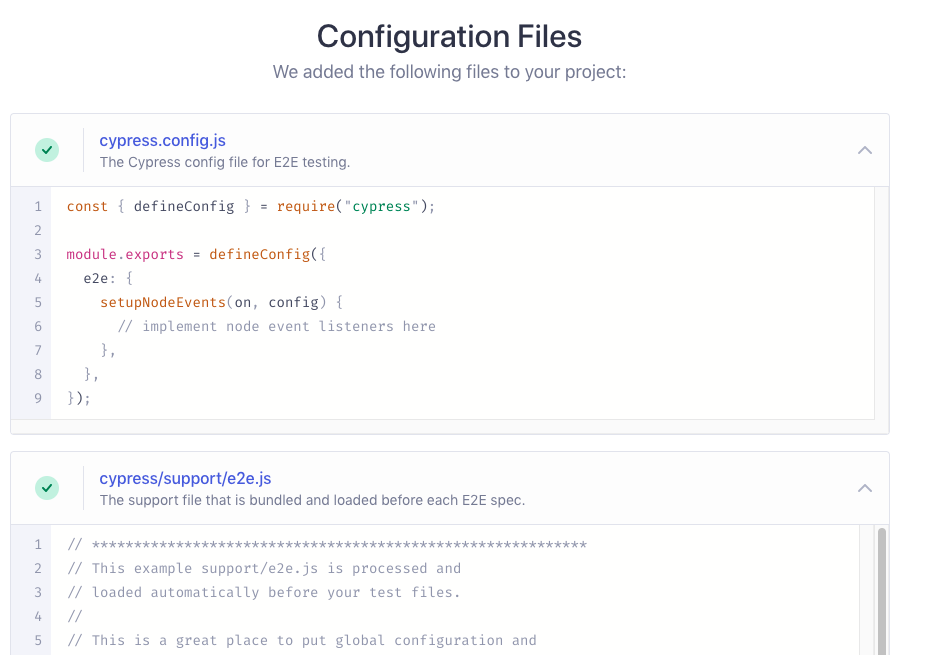
以下のような設定ファイルが開きます。
(↑の画面で、「Not Configured」をクリックした場合は設定ファイル画面はスキップされます)
Configuration Files画面を下の方までスクロールし、「Continue」ボタンをクリック

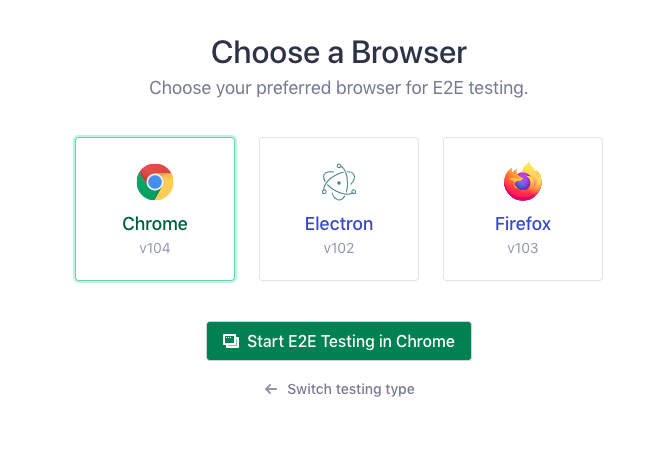
次に、下記の画面でどのブラウザでテストするかを選択し、「Start E2E Testing in Chrome」ボタンをクリック

以下のような自動テスト用Chromeブラウザが新規ウィンドウで起動します。(Chromeでの実行を選択したので)
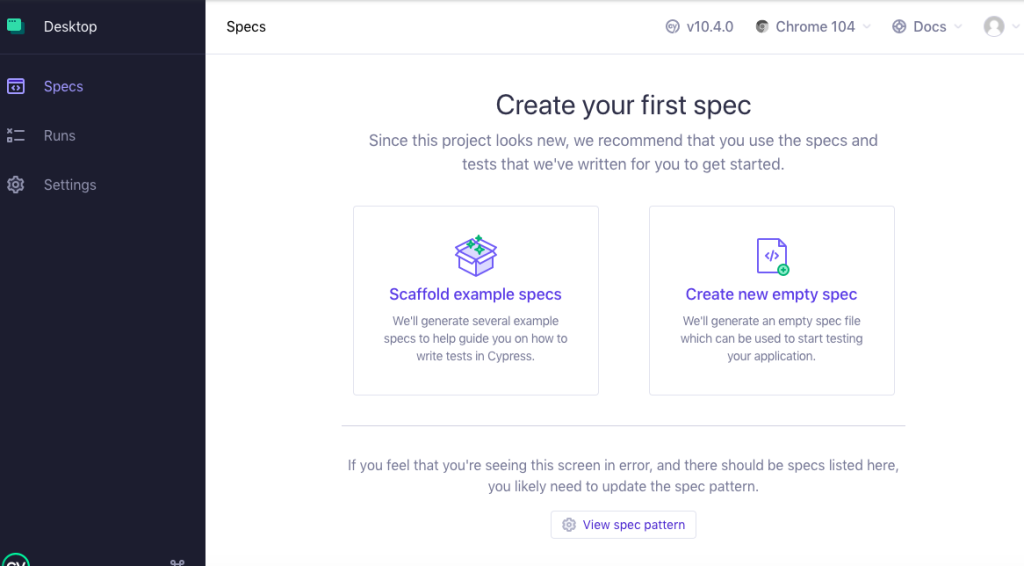
画面中央の「Scaffold example specs」をクリック

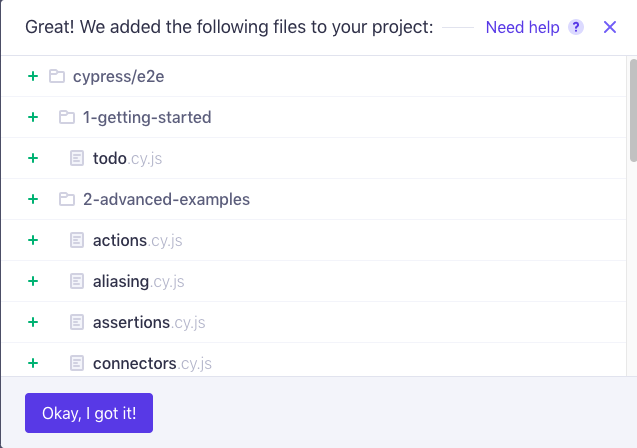
以下のウィンドウが表示される為、「Okay, I got it!」をクリック

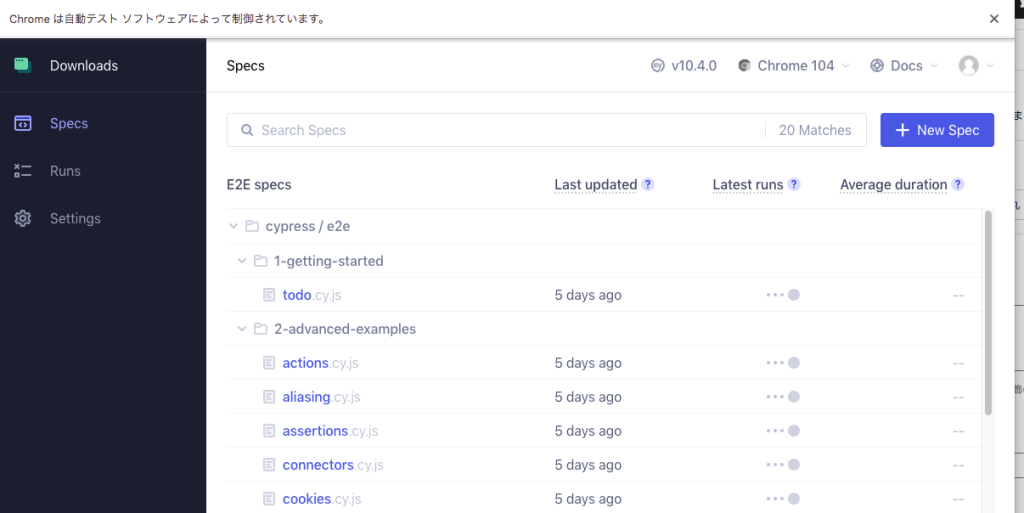
以下のようにいくつかのサンプルスクリプトがあります。

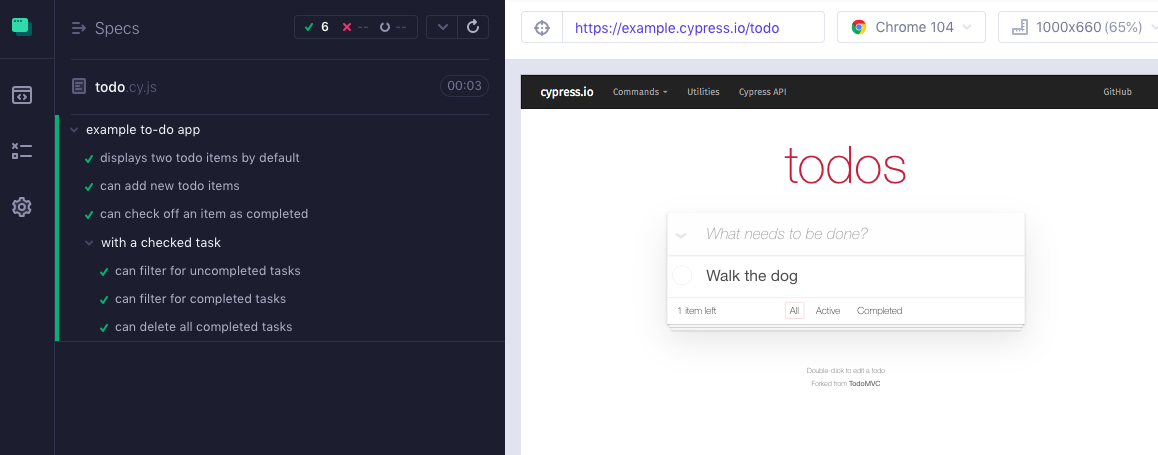
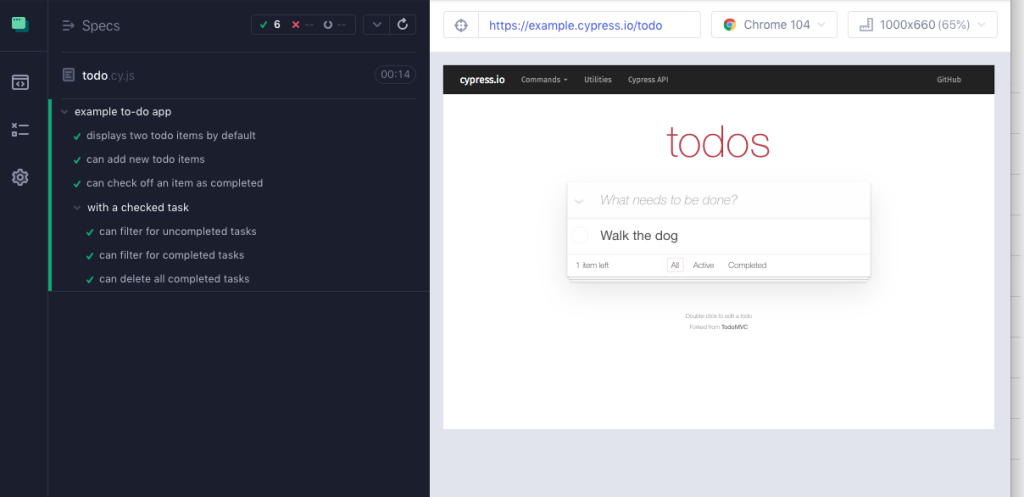
「todo」をクリックし、スクリプトを実行
自動テストの実行が開始され、画面半分で実行画面、半分で結果が確認できます。

上記の画面は、オールグリーン↑で、すべてOKでテストが通ったことがわかります。
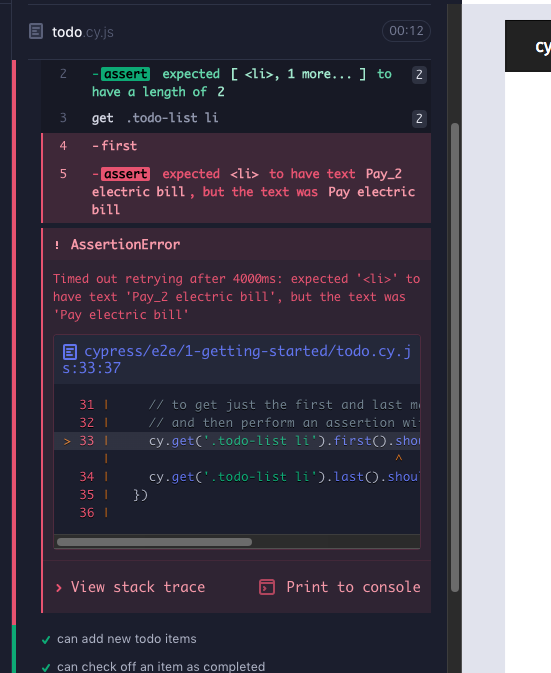
ちなみにNGの表示時は以下のように表示します(スクリプトを編集し、あえてNGが出るようにし、実行)

というわけで、以上がサンプルスクリプトを実行してみる手順でした。
次回は、具体的なスクリプトの作り方について見ていきたいと思います。