markdownで表を作るとき、書くの面倒、、、と思ったことはありませんか??
そんな時、楽なのがgoogleスプレットシートで表作って、それをmarkdownでエクスポートできるアドオンです。
以前はMarkdownTableMakerというものがありましたが、、、、
いつの間にか、無くなってしまったので、、、
それに変わる、GenerateMarkdownTableというアドオンをご紹介します。
導入手順は簡単!
導入手順
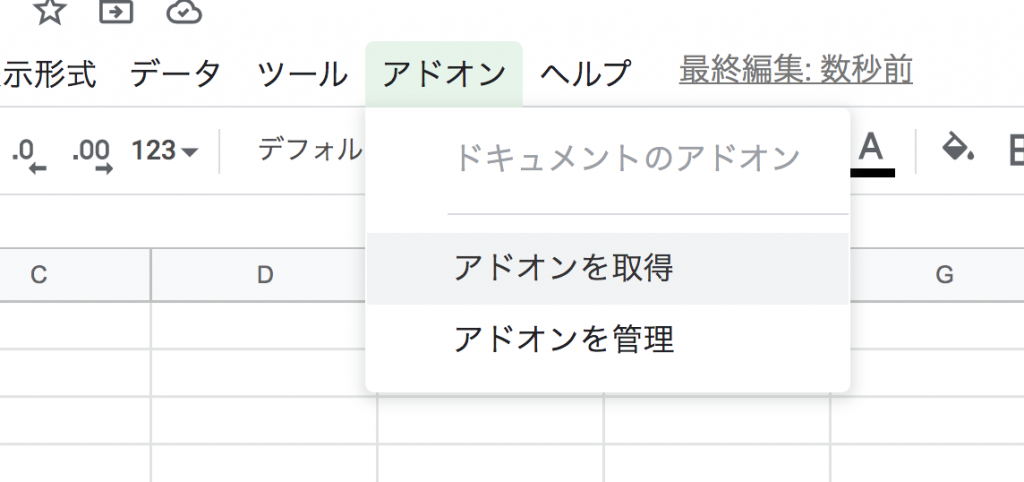
1. 適当なgoogleスプレットシートを開き、メニューのアドオン -> アドオンを取得 をクリック

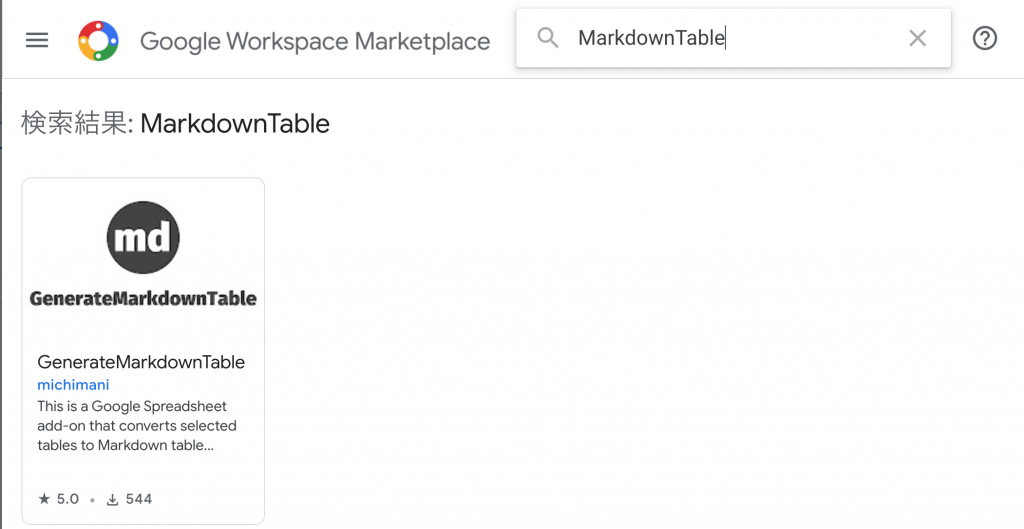
2、アドオンの検索画面が表示されるので、「MarkdownTable」のキーワードで検索

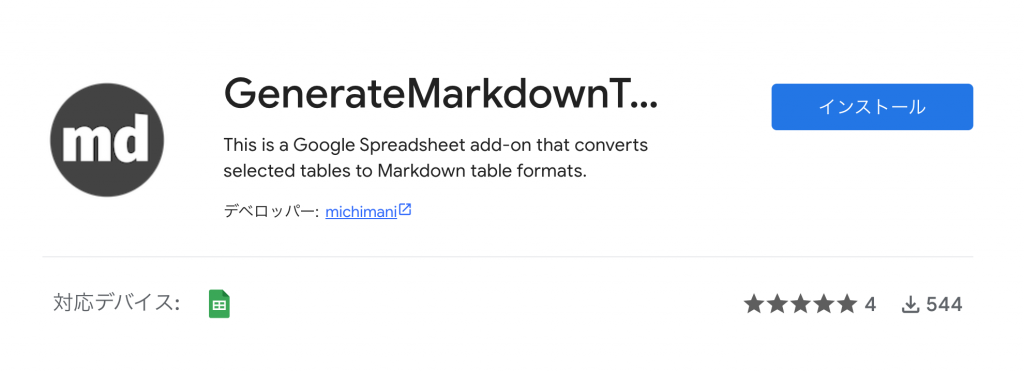
3. GenerateMarkdownTableが検索結果に表示されるので、選択してインストールを進める

4.インストールが完了したのち、Markdownで出力したいスプレットシート内の表を選択

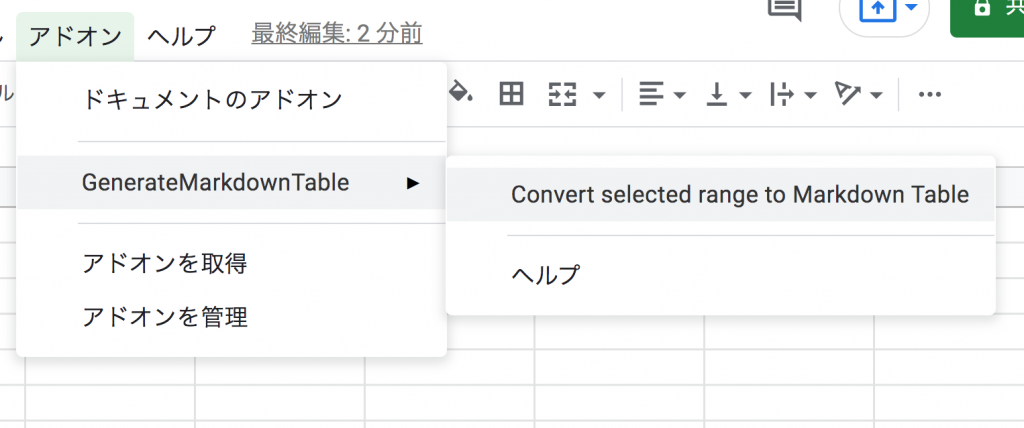
5. メニューの アドオン -> GenerateMarkdownTable -> Convert selected range to Markdown Table をクリック

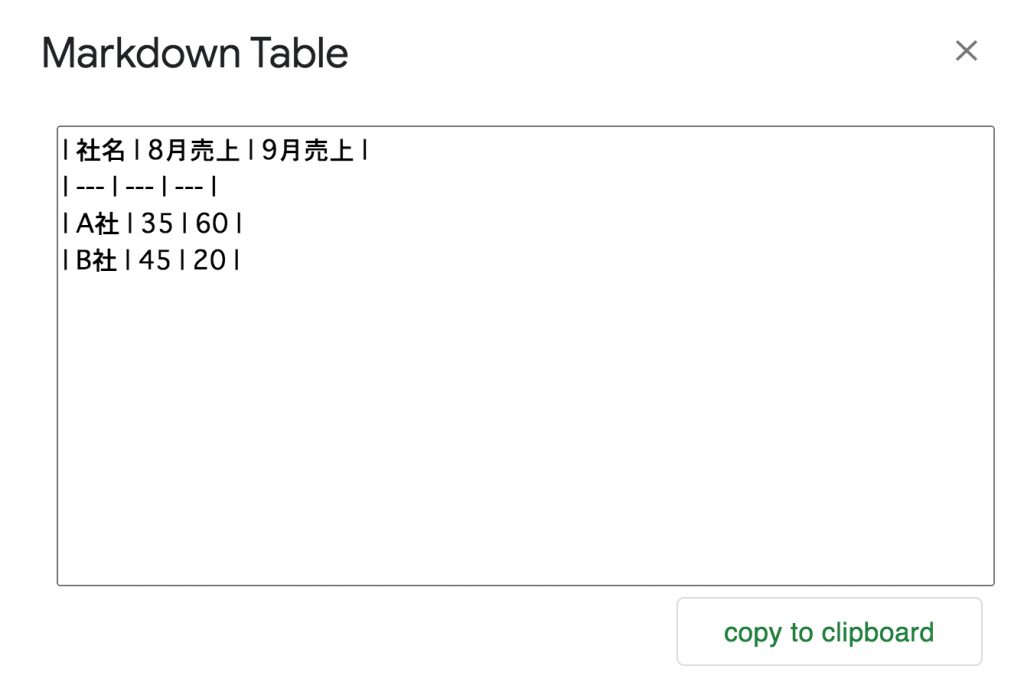
6. 表がMarkdownに変換されて表示するので、そのマークダウンをコピーして、使いたいとこにペーストするだけ!

以上、簡単!便利です!