Postmanの基本的な使い方
PostmanはWebAPI開発用ツールで、APIテストを行う為のツールとしてもよく知られていますが、今回はそんなPostmanの基本的な使い方を3分で理解する説明です。
まず前提として、ここで説明に使うPostmanのバージョンは9.0.9 (9.0.9)。macのディスクトップアプリを使用しています。

APIへのリクエストの送り方
Postmanはまず、Workspacesという概念があり、その中に、Collectionという概念があり、その中に、APIへのリクエストを複数持つことができます。
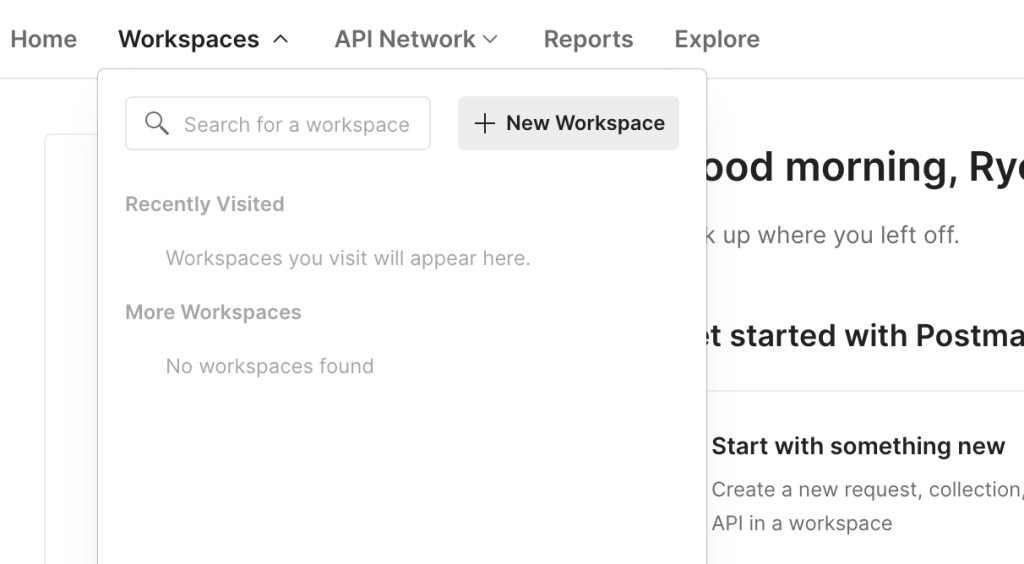
その為、まずAPIへのリクエストを作るには、最初にWorkspacesで任意の名前でWorkspaceを作り、

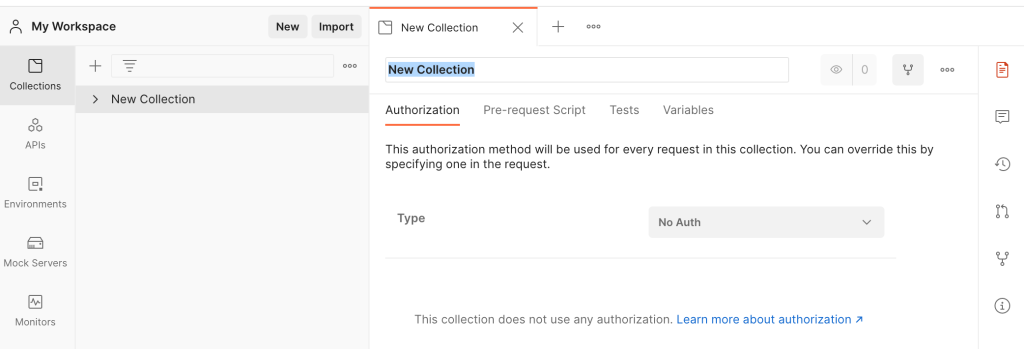
次に、Collectionsのタブで新規で任意の名前でCollectionを作ります。

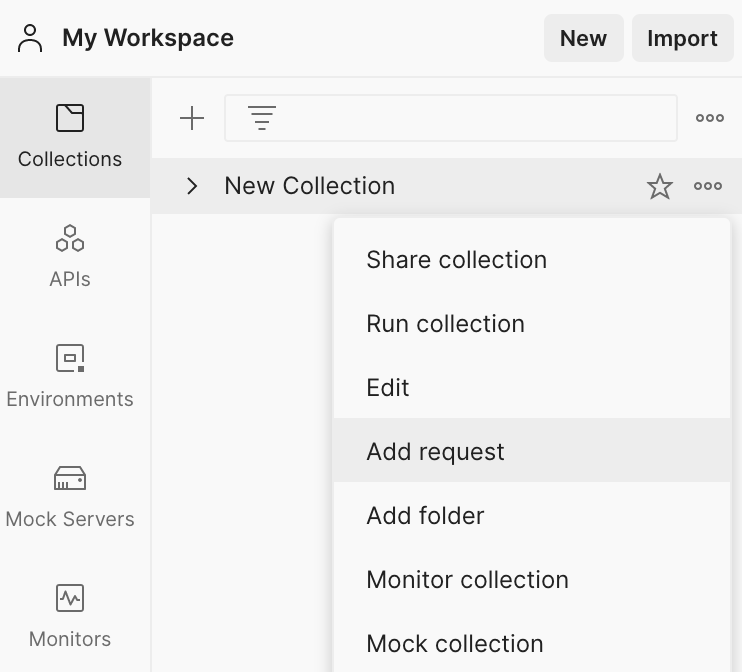
Collectionの中の「Add request」からAPIへのリクエストを作成する事ができます。また、「Add folder」で作成したCollectionの中にフォルダを作り、階層を作る事もできます。

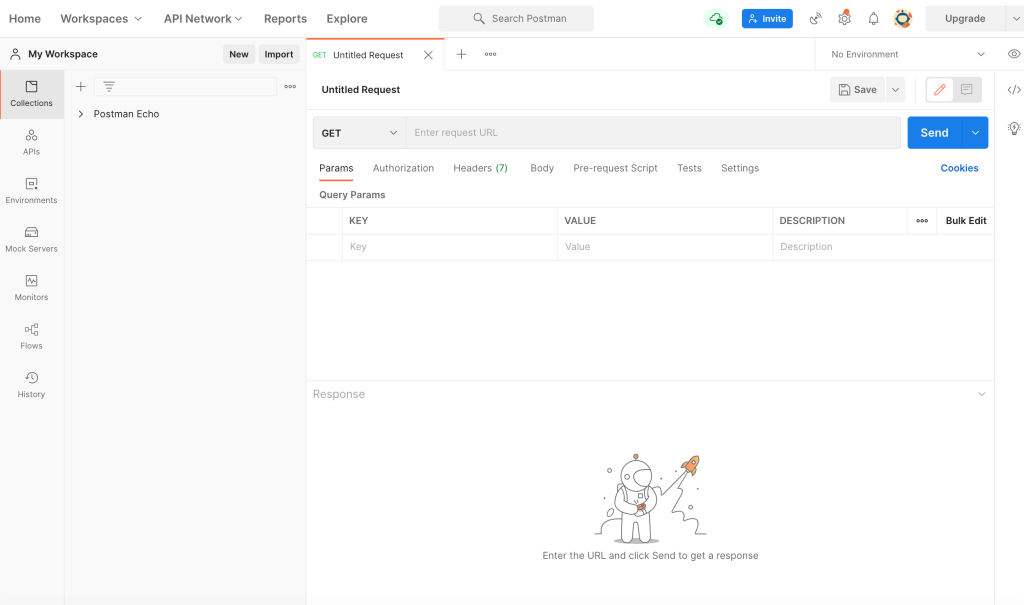
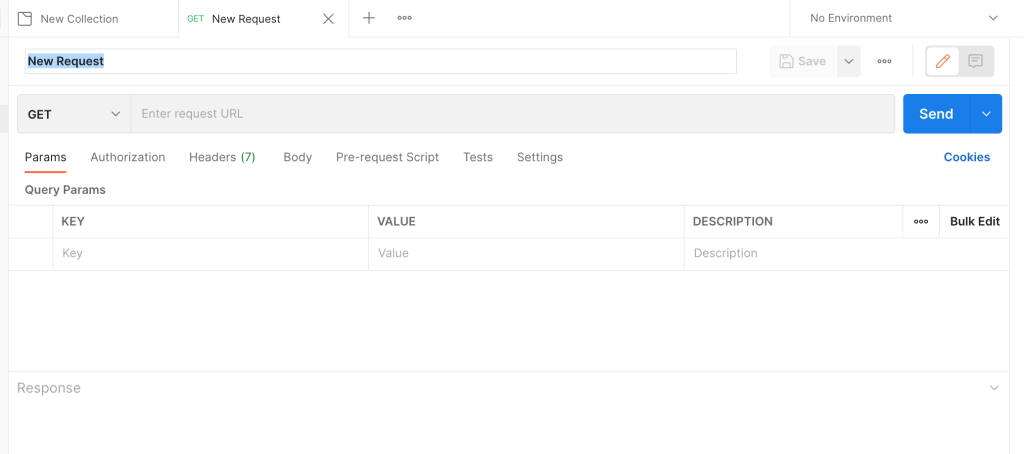
「Add request」を選択し、APIへ送るリクエストの詳細を設定できます。エンドポイント、「Params」「Authorization」「Headers」などの各タブで設定できます。

APIからのレスポンスをテストする方法
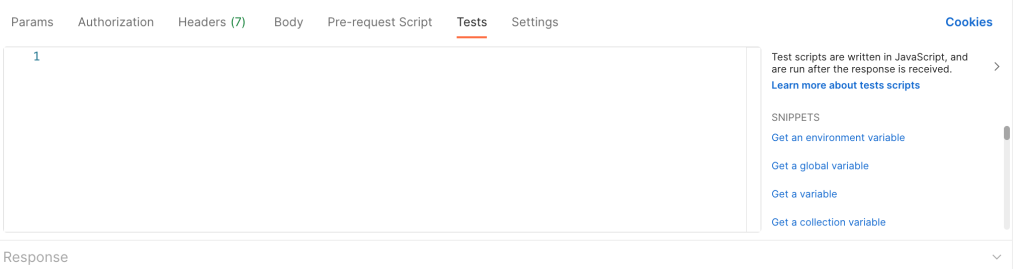
先述したAPIへのリクエスト設定画面の、「Tests」のタブでAPIからのレスポンスに対するテストを記載する事ができます。

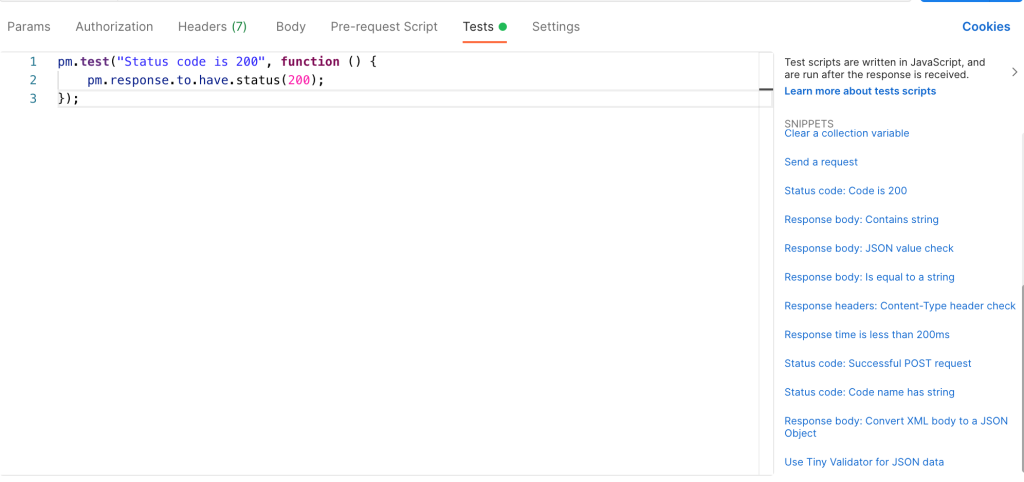
と、言っても難しい事はなく、「SNIPPETS」のとこにテストコードが用意されているので、テストしたい内容に合わせてクリックするとテストコードが追加されます。
例えば、「APIのレスポンスがステータスコード200で返ってくる事」テストしたい場合、「SNIPPETS」の中の「Status code is 200」をクリックします。それだけで、「レスポンスのステータスコードが200で返ってくる事」をテストするコードが追加されます。

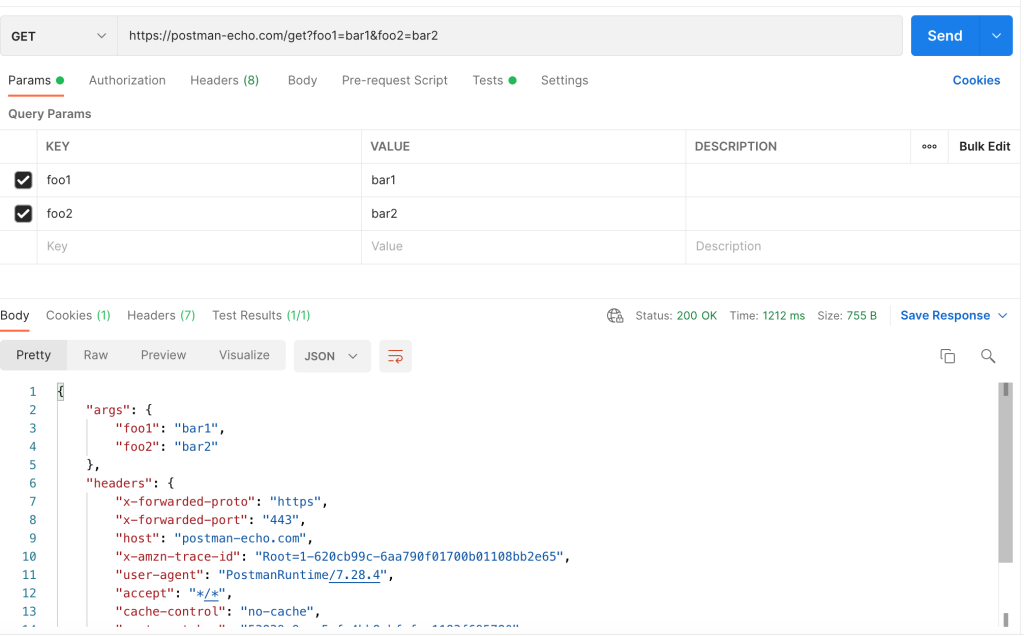
試しに、Postmanのドキュメントに記載されているサンプルAPIへリクエストを送ってみます。
エンドポイントやパラメータなどを設定し、「Send」ボタンをクリックするとAPIへのリクエストが送られ、画面下の方に、APIからのレスポンスが表示されます。

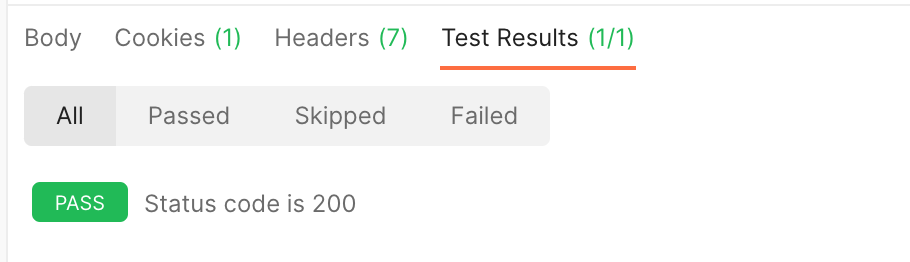
画面下のレスポンスに関する情報部分の「Test Results」のタブを表示すると、先ほど追加した「レスポンスのステータスコードが200で返ってくる事」のテスト結果が表示します。

今回のサンプルAPIはステータスコード200で返ってくるので無事テストが通っている事がわかります。
ちなみにテストNGの場合はどう表示するか、というと、
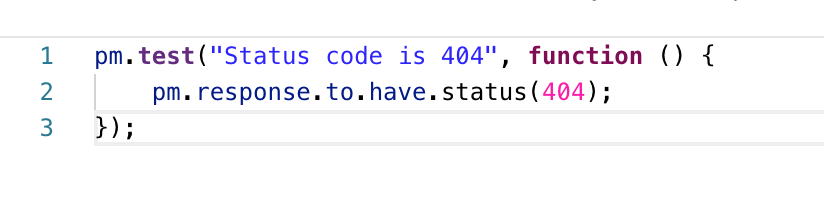
試しに、テストコードを「404のステータスコードが返ってくる事」に書き換えてリクエストを送ってみます。

先ほどのサンプルAPIは200を返してくるのでNGになるハズです。
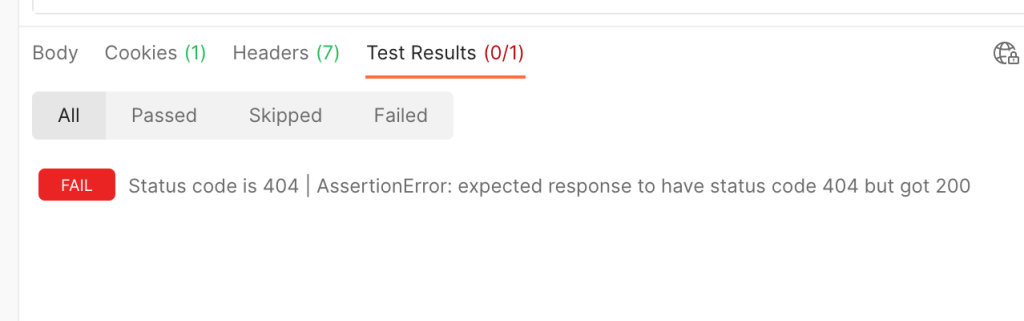
というわけでSend。結果は無事NGになりました。というわけでNGの場合は以下のように表示します。

今回は、参考にステータスコードをテストするテストコードを使用しましたが、「SNIPPETS」の中には他にも色々なことをテストする事ができるテストコードが用意されています。
というわけで、今回は、Postmanの使い方の基本を3分で理解する説明でしたー
IT・Web・ゲーム業界のエンジニア転職なら【Tech Stars Agent】
参考文献
Postman API Platform | Sign Up for Free
Postman Learning Center Writing tests
Intro to writing tests – with examples